Связь между разрешением и размером изображения
Любое графическое изображение может быть
показано как на экране, так и распечатано на принтере. По этой причине
графические редакторы поддерживают два взаимосвязанных размера изображения —
один измеряется в пикселях и предназначен для вывода на экран, а другой —
измеряется в сантиметрах, миллиметрах, дюймах и других типографских единицах и
показывает, какой ширины и высоты будет напечатано изображение.
Изменение разрешения изображения никак не
сказывается на ширине и высоте напечатанного изображения (область Document
Size на рис.4), но существенно влияет на качество печати, хотя увидеть
конечный результат на экране невозможно. Вместо этого будет изменяться
количество пикселей по горизонтали и вертикали, чтобы сохранить плотность точек
на прежнем уровне. Увеличивая разрешение в два раза, вы тем самым увеличиваете
количество пикселей в 4 раза, линейные размеры изображения удваиваются по ширине
и высоте.

Рис. 4.
Панель изменения разрешения и размеров изображения
При резком
уменьшении разрешения исчезают мелкие детали, и возникает паразитный узор,
называемый муаром.
Механизм
возникновения муара состоит во взаимодействии двух сеток, разрешение которых
близко друг другу. Периодическая структура изображения (минимальные
периодические линии оригинала) лежит в граничной зоне (близка разрешению)
дискретизации. Муар – это проблема, сопровождающая процесс растеризации. Он
может появиться и при операции изменения размеров изображения.
Разрешение монитора
Разрешение монитора указывается
двумя значениями и определяет количество точек по горизонтали и вертикали.
Элементарную точку на экране принято называть пикселем. Таким образом, значение
800 x
600 означает, что видимая область
монитора имеет 800 пикселей по горизонтали и 600 — по вертикали. Пиксель
— это относительная единица измерения, ее величина зависит от установленного
экранного разрешения и размера монитора. Например, для 15-дюймового монитора
популярным разрешением является 800
x
600 пикселей. Картинка с такими же
размерами (800 x
600) будет занимать всю
область экрана. Увеличив разрешение до 1024
x
768, вы, тем самым, уменьшите
размеры изображения на экране.
Разрешение монитора имеет важное
значение для web-дизайнеров, ведь от этого параметра зависит и размер помещаемых
на web-страницу изображений. При неудачном учете этого значения рисунок может не
поместиться целиком на web-страницу, и тогда появится горизонтальная полоса
прокрутки, которая создает неудобства посетителям сайта и может испортить
дизайн
Таким образом, для сайта, который ориентирован на разрешение монитора
пользователей 800
x
600, ширину изображений следует
ограничить размером 700—770 пикселей. Данная величина получается с учетом ширины
полосы прокрутки браузера и толщины вертикальных рамок окна.
Пространственное разрешение
Пространственное разрешение гласит, что четкость изображения не может быть определена разрешением в пикселях. Количество пикселей в изображении не имеет значения.
Пространственное разрешение может быть определено как
мельчайшая различимая деталь на изображении. (Цифровая обработка изображений — Гонсалес, Вудс — 2-е издание)
Или другим способом мы можем определить пространственное разрешение как количество независимых значений пикселей на дюйм.
Короче говоря, пространственное разрешение означает, что мы не можем сравнивать два разных типа изображений, чтобы увидеть, какой из них ясен, а какой нет. Если нам нужно сравнить два изображения, чтобы увидеть, какое из них более четкое или какое пространственное разрешение больше, мы должны сравнить два изображения одинакового размера.
Хотя оба изображения одного и того же человека, но это не то условие, по которому мы судим. Изображение слева — увеличенное изображение Эйнштейна с размерами 227 x 222
Принимая во внимание, что изображение справа имеет размеры 980 X 749, а также это увеличенное изображение. Мы не можем сравнивать их, чтобы увидеть то, что более понятно
Помните, что коэффициент увеличения не имеет значения в этом состоянии, единственное, что имеет значение, это то, что эти два изображения не равны.
Таким образом, чтобы измерить пространственное разрешение, приведенные ниже изображения будут соответствовать цели.
Теперь вы можете сравнить эти две картинки. Оба изображения имеют одинаковые размеры 227 x 222. Теперь, сравнив их, вы увидите, что изображение с левой стороны имеет большее пространственное разрешение или оно более четкое, чем изображение с правой стороны. Это потому, что изображение справа — размытое изображение.
Измерение пространственного разрешения
Поскольку пространственное разрешение относится к четкости, поэтому для разных устройств были приняты разные меры для его измерения.
Например
- Точек на дюйм
- Линий на дюйм
- Пикселей на дюйм
Они обсуждаются более подробно в следующем уроке, но ниже приведено лишь краткое введение.
Пиксель на дюйм
Пиксель на дюйм или PPI измеряется для различных устройств, таких как планшеты, мобильные телефоны и т. Д.
Сегодня одним из важнейших критериев качества являются характеристики и показатели производительности различных электронных устройств
Особое внимание уделяется параметрам различных элементов смартфонов, компьютеров и ноутбуков. В нашей статье мы рассмотрим одну из ключевых характеристик монитора — его пространственное разрешение
Практическая работа №7 “Обработка и создание растровых изображений”
Задание 1. Работа с графическими примитивами
1. Запустите графический редактор Paint.
2. Установите размеры области для рисования: ширина – 1024 точки, высота – 512 точек.
3. Повторите рисунок, используя инструменты Линия, Прямоугольник, Скругленный прямоугольник и Эллипс.
4. Сохраните результат работы в личной папке:
в файле p1.bmp как 24-разрядный рисунок;
в файле p2.bmp как 256-цветный рисунок;
в файле p3.bmp 16-цветный рисунок;
в файле p4.bmp монохромный рисунок;
в файле p5.jpeg;
в файле p5.gif.
Сравните размеры полученных файлов и качество сохранённых в них изображений.
Задание 2. Выделение и удаление фрагментов
1. В графическом редакторе откройте файл Устройства.bmp.
2. Оставьте на рисунке только устройства ввода, а всё лишнее удалите с помощью инструментов Выделение и Выделение произвольной области.
3. Сохраните рисунок в личной папке под именем Устройства_ввода.
Задание 3. Перемещение фрагментов
1. В графическом редакторе откройте файл Сказка.bmp.
2. Поочередно выделите прямоугольные прозрачные фрагменты и переместите их так, чтобы сказочные персонажи обрели свой истинный вид.
3. Сохраните результат работы в личной папке.
Задание 4. Преобразование фрагментов
1. В графическом редакторе откройте файл Стрекоза.bmp.
2. Поочередно выделите прямоугольные фрагменты, при необходимости поверните и переместите их так, чтобы получилась иллюстрация к басне И. Крылова «Стрекоза и муравей».
3. Сохраните результат работы под тем же именем в личной папке.
Задание 5. Конструирование сложных объектов из графических примитивов
1. Запустите графический редактор.
2. Изобразите один из следующих рисунков:
3. Сохраните результат работы в личной папке под именем Мой_рисунок.
Задание 6. Создание надписей
1. В графическом редакторе откройте файл Панель.bmp.
2. Подпишите инструменты графического редактора Paint
3. Сохраните рисунок в личной папке в файле Панель1.bmp.
Задание 7. Копирование фрагментов
1. Рассмотрите представленный на рисунке орнамент. Выделите в нём повторяющийся фрагмент.
2. Изобразите повторяющийся фрагмент в графическом редакторе.
3. Путём копирования и поворотов фрагмента воспроизведите орнамент.
4. Сохраните рисунок в личной папке под именем Орнамент.
Задание 8. Работа с несколькими файлами
1. В графическом редакторе откройте файл Схема.bmp.
2. Проиллюстрируйте схему, добавив в неё изображения соответствующих устройств из файлов:Оперативная память.bmp, Винчестер.bmp, Диск.bmp, Дискета.bmp, Флэшка.bmp.
Для удобства откройте каждый из этих файлов в новых окнах. Копируйте нужные изображения в буфер обмена и вставляйте в нужные места схемы.
3. Сохраните полученный результат в личной папке под именем Схема1.
Задание 9. Получение копии экрана
1. Запустите графический редактор Paint, минимизируйте его окно и сделайте копию этого окна (Alt+PrintScreen).
2. Разместите полученное изображение в рабочем поле графического редактора Paint (команда Правка → Вставить) и подпишите основные элементы интерфейса.
3. Сохраните результат работы в личной папке под именем Paint.bmp.
Задание 10. Художественная обработка изображений
1. Запустите графический редактор Gimp.
2. Откройте в графическом редакторе файл mamont.jpeg.
3. Примените к исходному изображению несколько различных фильтров; получите не менее 4-х вариантов обработки исходного изображения.
4. Сохраните свои результаты в файлах mamont1.jpeg, mamont2.jpeg, mamont3.jpeg, mamont4.jpeg.
Теперь вы умеете:
• создавать изображения в графическом редакторе;
• редактировать готовые изображения, в том числе удаляя их фрагменты и добавляя надписи;
• создавать изображения с помощью выделения и преобразования их фрагментов;
• получать и преобразовывать копию экрана компьютера;
• выполнять художественную обработку графических изображений.
Определение пространственного разрешения монитора
Для начала стоит разобраться с определением самого понятия. Под пространственным разрешением подразумевается прежде всего количество пикселей на экране. Любое изображение на дисплее формируется из самых мелких точек пространства, пикселей. Они расположены рядами по вертикали и горизонтали. Из этих стройных рядов и формируется конечная картинка. Логика расчёта качества проста:
- Каждый пиксель несёт в себе информацию об определённом цвете.
- В строчках располагаются пиксели, то есть цвета одной картинки.
- Чем больше кодируемых цветов, тем насыщеннее получается восприятие изображения.
- Соответственно при большем пространственном разрешении мы получаем лучшее качество.
Для наглядности можно представить изображение в виде сетки. Если разбить его на 4 равных квадрата, то можно будет использовать всего 4 цвета. При разделении его на большее количество мелких квадратиков можно создать полноценный образ, используя всю палитру. Современные модели используют стандартные разрешения, которые являются их физическими показателями. При желании можно исправить эти характеристики в настройках меню.
Ещё одним важным моментом будет наличие битых пикселей. Однако об этом лучше отдельно узнать и проверить работу монитора. Этот простой показатель позволяет покупателю довольно легко определить качество получаемого изображения и оценить работу монитора в целом.
Какие ещё параметры формируют изображение
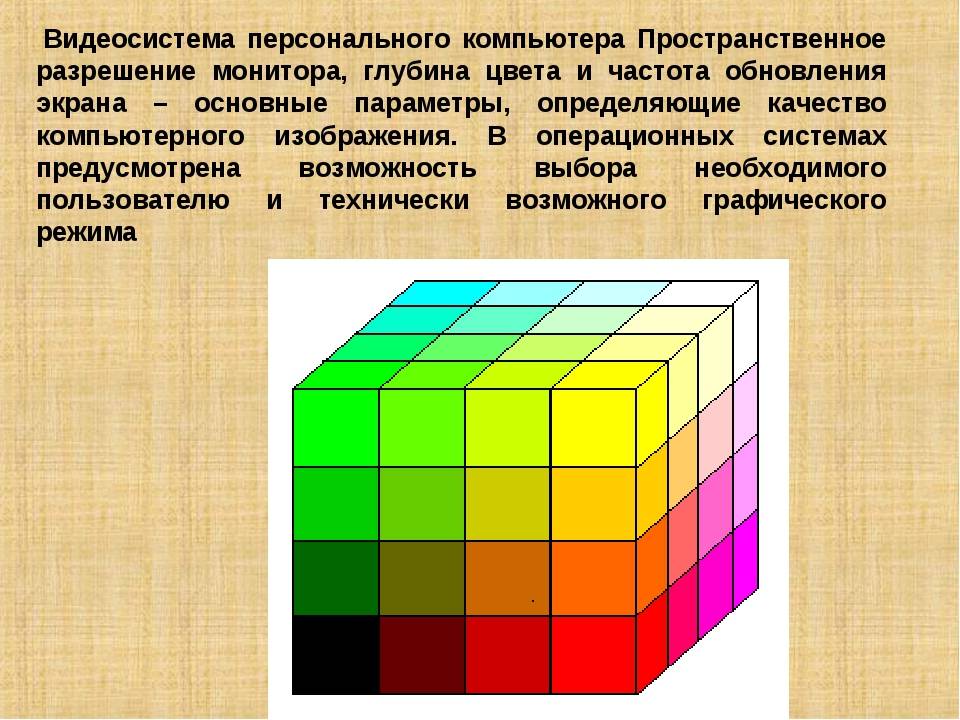
Стоит учитывать и другие характеристики для полной оценки возможностей устройства. Помимо количества пикселей, качество изображения определяется рядом других стандартных показателей:
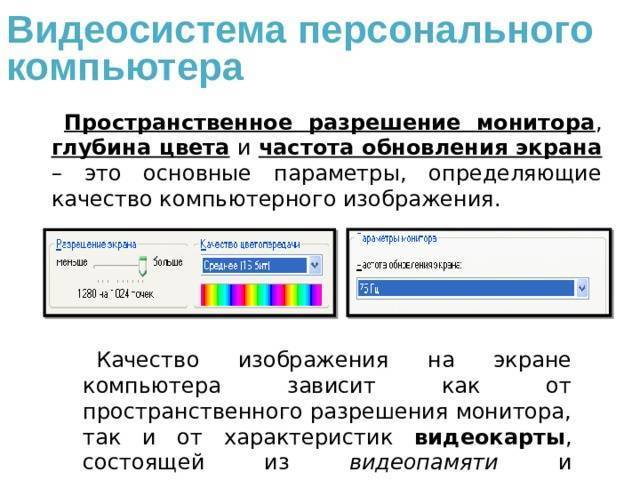
- Глубина цвета. Каждый программируемый символ в системе электроники имеет свою кодировку. Это касается и цвета, глубина которого определяется возможностью передачи определённого оттенка. Чем больше данный показатель, тем больше можно отобразить оттенков, а соответственно и улучшить восприятие человеческим глазом.
- Частота обновления картинки монитора предназначена для определения скорости смены изображения. Конечно, для более комфортной работы лучше использовать технику с высокой частотой. Так глаза не будут постоянно фокусироваться на предыдущем кадре и смогут воспроизводить полноценный видеоряд.
Помимо основных параметров, о которых мы рассказали в статье, существуют дополнительные методы оценки. Однако, для любительского и личного пользования вполне достаточно воспользоваться предложенными характеристиками. Если нужен более профессиональный выбор, следует подробнее изучить эту тематику и принцип работы компьютера.
Таблица популярных разрешений экранов и их сокращения
| Количество отображаемых точек (пикселей) | Наименование формата | Соотношение пропорций изображения | Где применяется |
| 320×240 | QVGA | 4:3 | В кнопочных телефонах |
| 640×480 | VGA | 4:3 | ЭЛТ-мониторы и телевизоры |
| 800×600 | SVGA | 4:3 | |
| 1024×768 | XGA | 4:3 | |
| 1152×864 | XGA+ | 4:3 | |
| 1366×768 | WXGA | 16:9 | В старых ЖК ТВ и в современных ноутбуках |
| 1280×1024 | SXGA | 5:4 | В старых ЖК-мониторах |
| 1600×900 | WXGA++ | 16:9 | В ноутах с 17 дюймовыми экранами |
| 1600×1200 | UXGA | 4:3 | ЭЛТ-мониторы и телевизоры |
| 1920×1080 | HDTV (Full HD или FHD) 1080p | 16:9 | Современные телевизоры, мониторы, ноутбуки, смартфоны. |
| 1920×1200 | WUXGA | 16:10 | Редкие мониторы |
| 2560×1440 | WQXGA (WQHD) (QHD Quad HD) 1440p или 2K | 16:9 | Современные мониторы и телевизоры |
| 3840×2160 | 4K UHD (Ultra HD) | 16:9 | |
| 5120×2880 | 5K или UHD + | 16:9 | Игровые мониторы |
| 7680 × 4320 | 8K UHD (UHDTV-2X) | 16:9 | Последние модели телевизоров |
| 15360×8640 | 16K | 16:9 | ТВ сверхвысокой четкости. |

Пикселей на дюйм
Это единица измерения, используемая для разрешения цифрового изображения .
Выраженное значение определяет количество пикселей, используемых на единицу длины (плотность пикселей) для поверхности, которая обычно должна отображаться на терминале : экран, например компьютер , планшет или смартфон , телевизор .
| Разрешение принтера (в dpi) | 300 | 600 | 1,200 |
|---|---|---|---|
| Количество пикселей области S = x * y (S в см 2 ) | (Икс2,54*300)*(y2,54*300){\ displaystyle \ left ({\ tfrac {x} {2 {,} 54}} * 300 \ right) * \ left ({\ tfrac {y} {2 {,} 54}} * 300 \ right)} | (Икс2,54*600)*(y2,54*600){\ displaystyle \ left ({\ tfrac {x} {2 {,} 54}} * 600 \ right) * \ left ({\ tfrac {y} {2 {,} 54}} * 600 \ right)} | (Икс2,54*1200)*(y2,54*1200){\ displaystyle \ left ({\ tfrac {x} {2 {,} 54}} * 1 \; 200 \ right) * \ left ({\ tfrac {y} {2 {,} 54}} * 1 \; 200 \ вправо)} |
Количество пикселей A4 размер (21.0cm * 29,7) | 2480 * 3508 = 8 699 840 | 4961 * 7 016 = 34 806 376 | 9 921 * 14031 = 139 201 551 |
Глубина цвета
Каждый пиксел характеризуется определенным цветом в формате RGB и глубиной цвета. Глубина цвета (качество цветопередачи, битность изображения) это длина двоичного кода, который используется для кодирования цвета пиксела. Таким образом, получается, что число цветов в палитре N и глубина цвета d связаны между собой формулой $N=2^d$.

- HighColor.
- TrueColor.
Представление HighColor отображает оттенки «реальной жизни», то есть, такие оттенки, которые наиболее удобны для восприятия человеческим глазом. Цвета HighColor могут быть:
- 15-битными;
- 16-битными;
- 18-битными.
В 15-битном представлении цвета по 5 бит отводится на представление красной, зеленой и синей составляющей цвета. Таким образом, каждый цвет может иметь $2^5=32 оттенка$. Всего можно закодировать $32×32×32=32768$ цветов.
16-битное представление основано на том, что человеческий глаз более всего чувствителен к зеленой составляющей. Потому на красную и синюю составляющую отводится по 5 бит, а на зеленую – 6 бит. Таким образом, оттенков красного и синего возможно по 32, а зеленого – 64. Общее число цветов в этом представлении будет $32×64×32=65536$.
18-битное представление отводит по 6 битов на каждый цвет и дает в сумме $64×64×64=262144$ цветов.
Представление TrueColor может быть:
- 24-битным;
- 32-битным.
24-битное представление отображает 16,7 миллионов различных оттенков. На кодирование красного, зеленого и синего цветов это представление отводит по 8 бит. Таким образом, получается по 256 оттенков каждого основного цвета. Общее число цветов будет 256×256×256.
32-битный TrueColor полноценно используется в палитре CMYK, которая состоит не из трех (как RGB), а их четырех основных цветов. Под кодирование каждого цвета отводится 8 бит. Но изображения, выполненные в CMYK, не рассчитаны на показ на мониторе. Палитра CMYK используется для печати полиграфической продукции. Для обычной RGB-палитры 32-битное представление означает, что на кодирование основных цветов отводятся все те же 24 бита. Но есть еще 8 дополнительных битов, которые отводятся под кодирования степени прозрачности каждого пиксела.
Откуда взялись 2К, 4К, 8К
Существуют больше 30 разнообразных форматов разрешений, начиная от QVGA 240х320 px и заканчивая ошеломляющим 10K с разрешением 10240×5760 px. Самые распространенные разрешения экрана вы можете изучить ниже.
| Наименование | Разрешение | Соотношение сторон |
| HDTV (Full HD) (FHD) 1080p | 1920×1080 | 16:9 |
| WUXGA | 1920×1200 | 16:10 |
| 2K DCI (Cinema 2K) | 2048×1080 | 19:10 |
| QWXGA | 2048×1152 | 16:9 |
| QXGA | 2048×1536 | 4:3 |
| UWHD | 2560×1080 | 64:27 |
| WQXGA (WQHD) (QHD 2K) | 2560×1440 | 16:9 |
| WQXGA | 2560×1600 | 16:10 |
| QSXGA | 2560×2048 | 5:4 |
| WQXGA+ | 3200×1800 | 16:9 |
| WQSXGA | 3200×2048 | 25:16 |
| QUXGA | 3200×2400 | 4:3 |
| Ultra WQHD | 3440×1440 | 21:9 |
| 4K UHD (Ultra HD) | 3840×2160 | 16:9 |
| WQUXGA | 3840×2400 | 16:10 |
| 4K DCI (Cinema 4K) | 4096×2160 | 19:10 |
| 5K / UHD + | 5120×2880 | 16:9 |
| HSXGA | 5120×4096 | 5:4 |
| WHSXGA | 6400 × 4096 | 25:16 |
| HUGA | 6400 × 4800 | 4:3 |
| 8K UHD (UHDTV-2X) | 7680 × 4320 | 16:9 |
| WHUXGA | 7680 × 4800 | 16:10 |
| 10K | 10240 × 5760 | 16:9 |
| 12K | 11520 × 6480 | 16:9 |
Внимательные читатели заметили, что в таблице есть пара разных строк с обозначениями 2К. Аналогичная ситуация и с разрешением 4К. На самом деле под формат 4К существуют сразу несколько разных разрешений:
| Академический 4K | 3656 × 2664 | 1,37:1 |
| Кашетированный 4K | 3996 × 2160 | 1,85:1 (Flat) |
| Полнокадровый 4K | 4096 × 3072 | 1,33:1 (4:3, 12:9) |
| Широкоэкранный 4K | 4096 × 1716 | 2,39:1 (Scope) |
| DCI 4K | 4096 x 2160 | 1,89:1 (256:135) |
| Ultra HD 4K | 3840 × 2160 | 1,78:1 (16:9) |
По горизонтали практически все они приближены к четырем тысячам пикселей, а вот разрешение по вертикали напрямую зависит от соотношения сторон. Истинным 4К в данном случае называют DCI 4К, используемый в кинематографе. Однако соотношение сторон такого формата не подходило для мониторов и телевизоров. Именно поэтому Ассоциация потребительской электроники (CEA) в 2012 году утвердила единый 4К формат для цифровой электроники, который и получил название Ultra HD 4K.
Это означает, если на коробке монитора или телевизора указано 4К, то согласно принятой спецификации он будет иметь разрешение именно 3840х2160.
Аналогичная ситуация и с 2К — истинным считается DCI 2K 2048×1080, однако среди мониторов и телевизоров под 2К понимают форматы UWHD (2560×1080) или QHD (2560×1440).
По аналогии с уже установившимися 2К и 4К, формату 8К соответствует разрешение 7680×4320 пикселей.
7.2. Виды разрешения
В компьютерной графике с понятием разрешения обычно происходит больше всего путаницы, поскольку приходится иметь дело сразу с несколькими свойствами разных объектов. Следует четко различать: разрешение экрана, разрешение печатающего устройства и разрешение изображения. Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана – это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком.
Разрешение принтера – это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины. Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере.
Разрешение изображения – это свойство самого изображения. Оно измеряется в пикселях на дюйм и задается при создании изображения в графическом редакторе или при сканировании. Значение разрешения хранится в файле изображения и неразрывно связано с другим его свойством
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах).
Соотношение сторон экрана
Соотношение сторон показывает отношение горизонтальной и вертикальной стороны экрана друг к другу. Например, формат 1:1 — квадратное изображение. Как правило, конкретным разрешениям соответствуют определенные соотношения сторон.
| Соотношение сторон | Типичные разрешения | Применение |
| 1,25:1 (5:4) | 1280×1024 | Устаревшие мониторы |
| 1,33:1 (4:3) | 800×600 1024×768 1152×864 1280×960 1600×1200 | Устаревшие ТВ и мониторы |
| 1,6:1 (16:10) | 1280×800 1440×900 1680×1050 2560×1600 | Широкоформатные мониторы и ТВ, некоторые ноутбуки |
| 1,78:1 (16:9) | 1920×1080 1280×720 1600×900 1366×768 2560×1440 3840×2160 | Широкоформатные 2К, 4К и FullHD мониторы и ТВ, некоторые ноутбуки |
| 2,3:1 (21:9) | 2560×1080 3440×1440 5120×2160 | Некоторые мониторы и LCD телевизоры |
Какое соотношение лучше — зависит непосредственно от формата фильма или игры. С играми обычно проблем не бывает, поскольку они легко адаптируются под разные форматы, а вот при просмотре кино неподходящего разрешения по краям экрана могут появиться черные линии.

Самые популярные соотношения сторон, под которые адаптирована большая часть мультимедийного контента — 16:10 и 16:9.
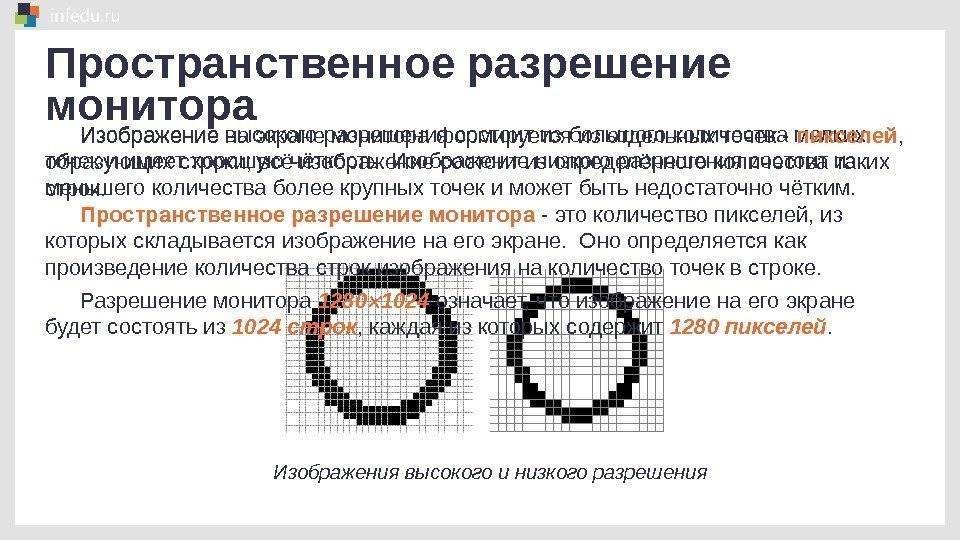
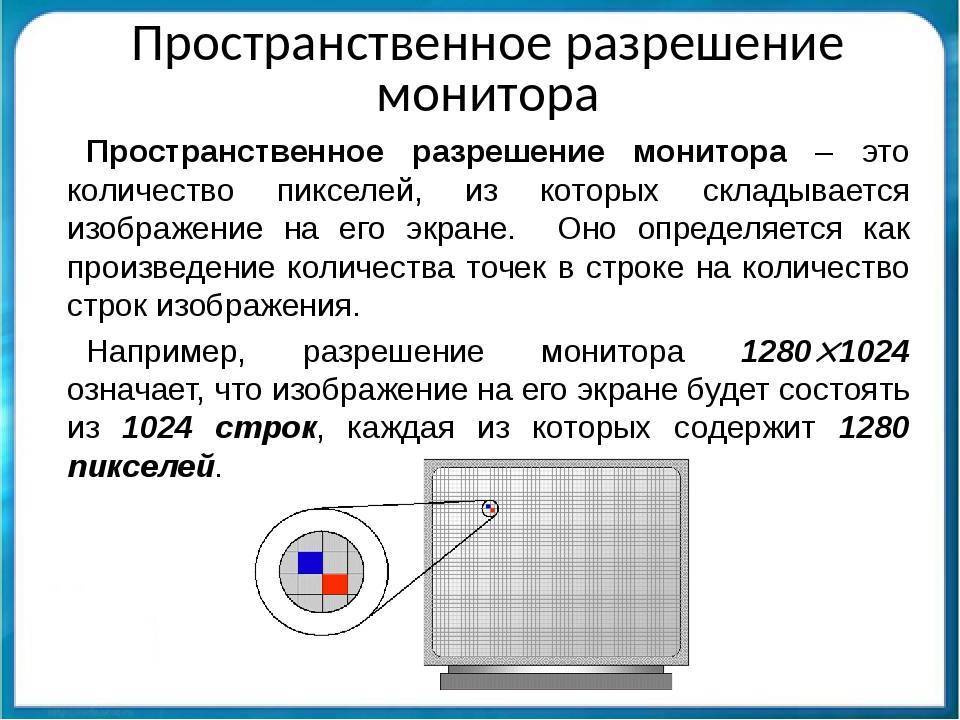
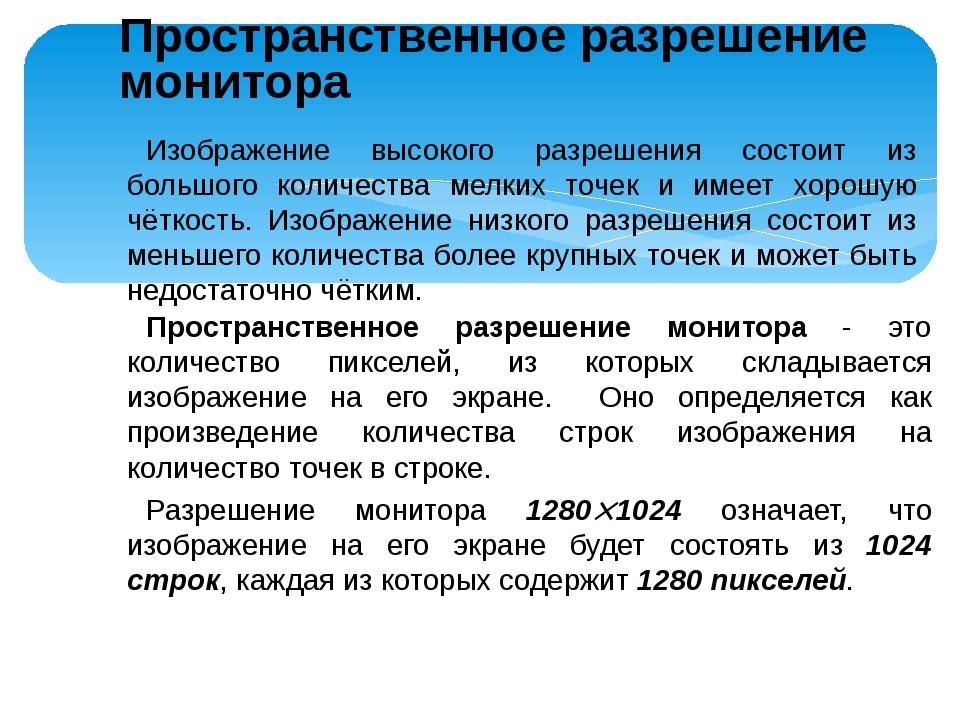
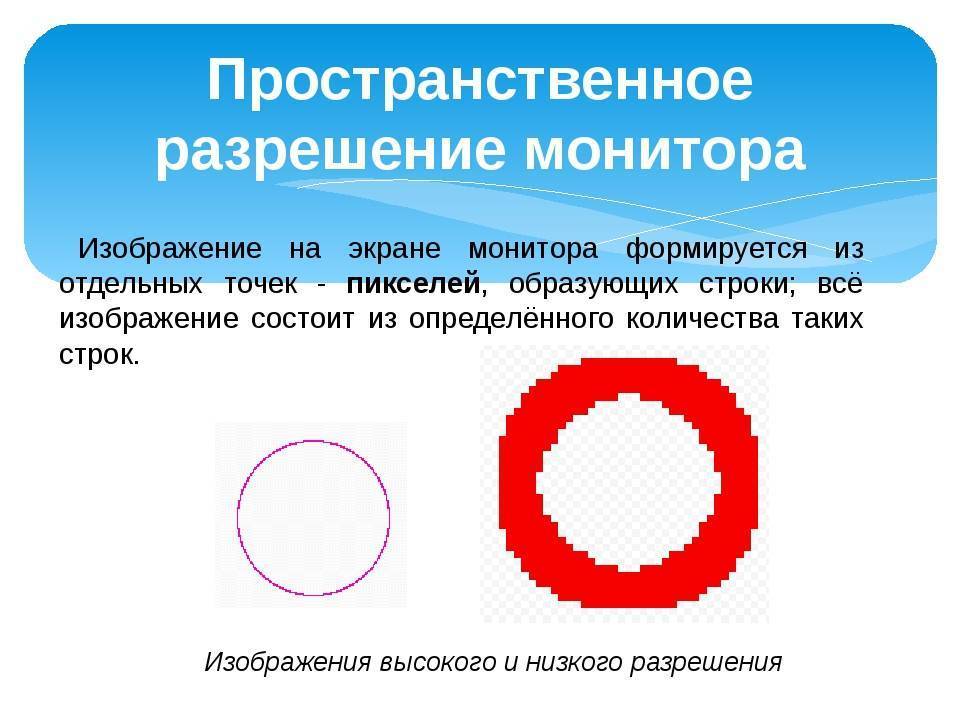
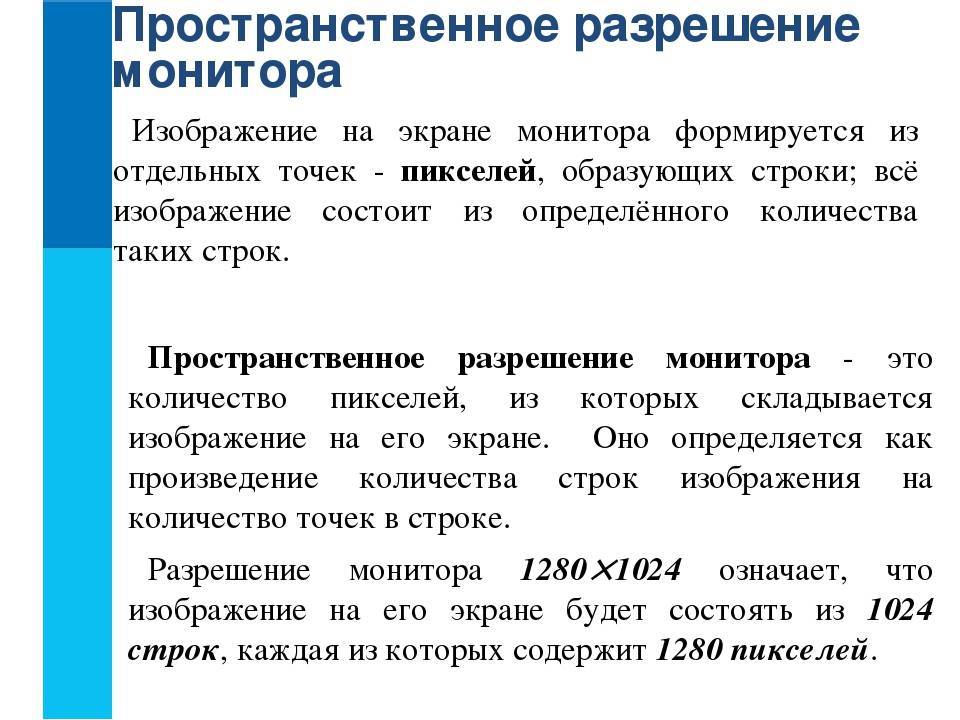
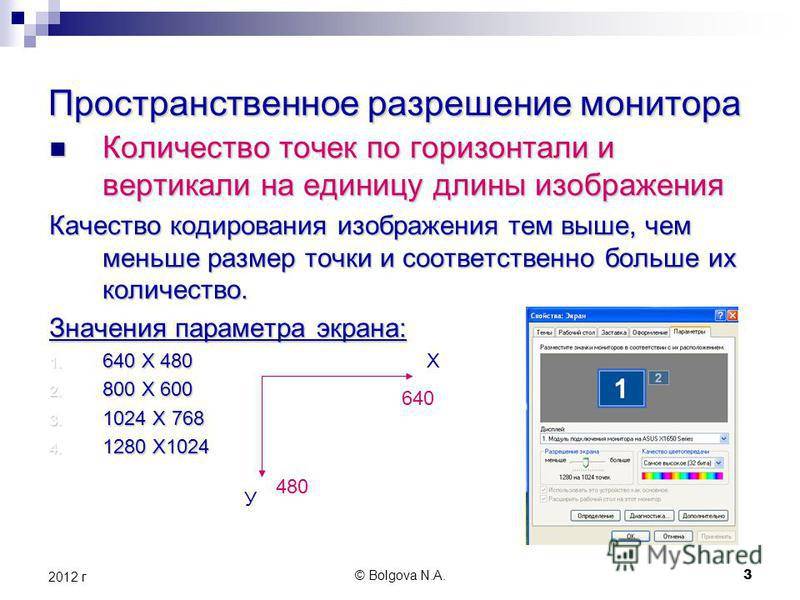
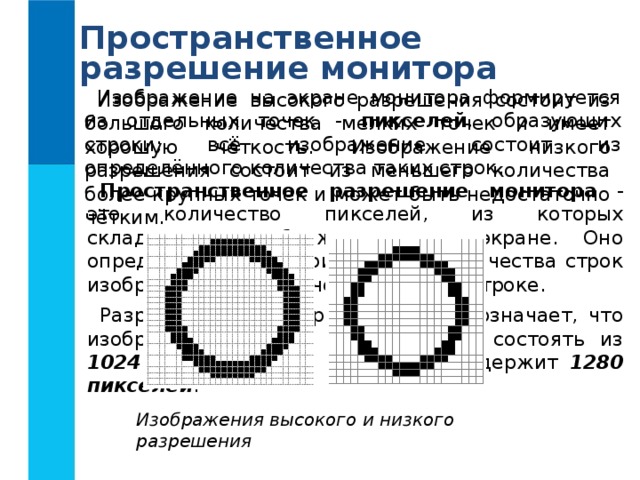
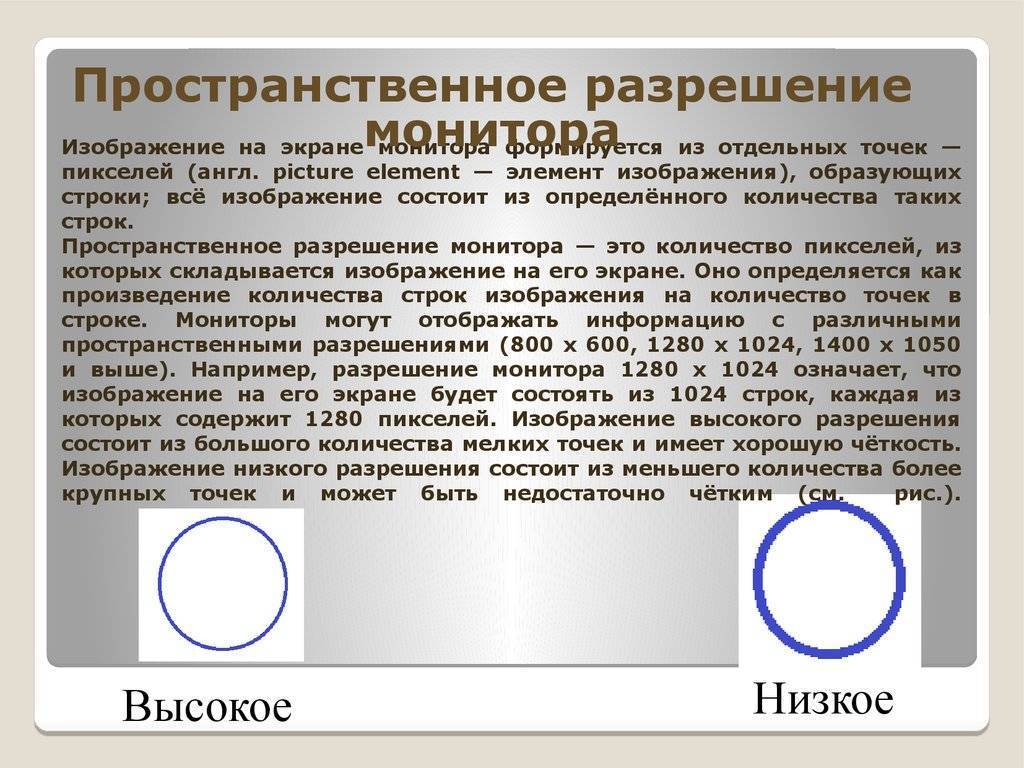
Пространственное разрешение монитора
Изображение на экране монитора любого типа формируется из отдельных окрашенных точек – пикселов. Размер пиксела примерно равен 0.2-0.3мм. Качество изображения, которое пользователь видит на экране, зависит от параметров видеоадаптера и от пространственного разрешения монитора. Пространственным разрешением монитора называется число пикселов, из которых складывается изображение. Пространственное разрешение задается двумя числами: количеством пикселов, расположенных по горизонтали и количеством пикселов, расположенных по вертикали.
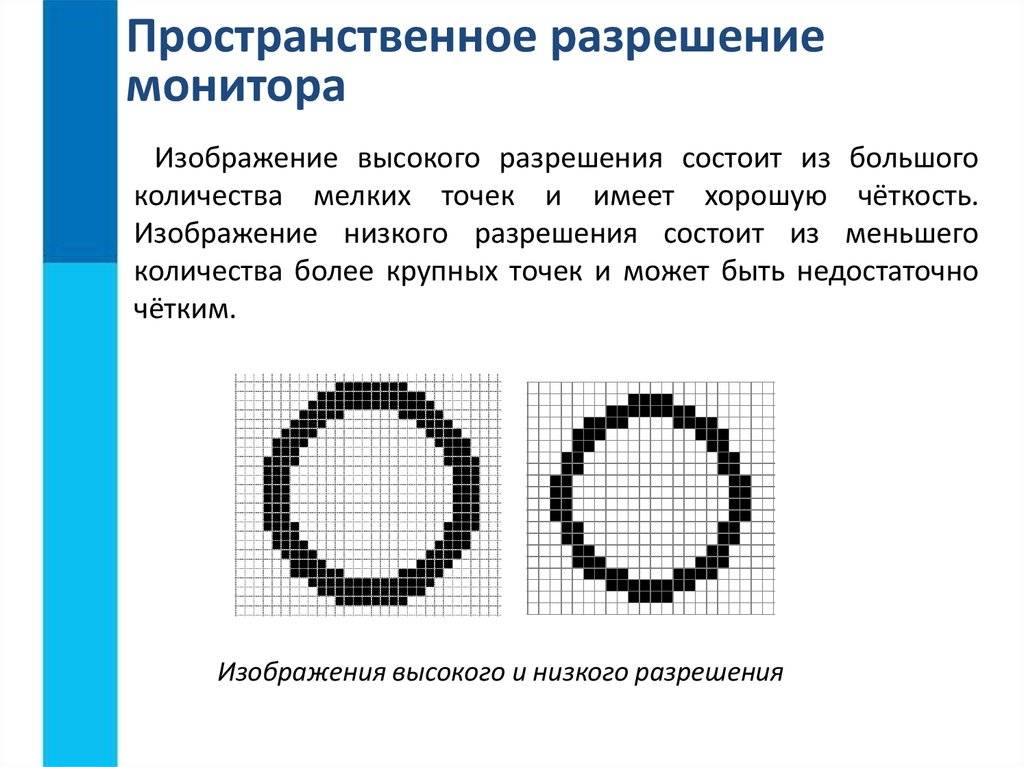
Мониторы могут отображать изображение с различными пространственными разрешениями (800х600, 1280х1024, 1400х1050) Изображение с высоким разрешением состоит из большого числа мелких точек. Изображение с низким разрешением состоит из малого числа более крупных точек.
Для настройки разрешения экрана нужно:
- Вызвать контекстное меню рабочего стола и выбрать в нем пункт «Разрешение экрана».
- В открывшемся окне выбрать при помощи регулятора нужное разрешение.
- Нажать кнопку «Применить».
Замечание 1
Важно понимать, что современные жидкокристаллические мониторы имеют высокое качество изображения только при одном разрешении. Такое разрешение называется физическим
Оно определяется количеством ячеек на LCD-матрице монитора. Все разрешения, которые меньше физического, могут быть установлены на мониторе путем интерполяции. При интерполяции изображение растягивается, объединяя соседние ячейки матрицы, при этом контуры изображений и текста становятся несколько расплывчатыми.
Дополнительный софт
Кроме того, количество пикселей на экране можно узнать с помощью установленного в системе дополнительного софта – например, AIDA64 или ее прародителя Everest.
Несмотря на то, что эти программы уже несколько лет как не обновляются, они продолжают поддерживать и большинство новых моделей, подключаемых к компьютеру девайсов.
Интересующий нас элемент, можно найти на панели навигации, расположенной с левой стороны рабочего окна – нужно искать пункт «Монитор» или «Отображение» в зависимости от версии программы.

Если неохота возиться с поиском этих программ и их взломом (да, они платные и имеют ограниченный период бесплатного использования), можно воспользоваться панелью управления Nvidia или ATI Catalyst Control Center.
Скорее всего, их дополнительная установка не потребуется: если вы используете видеокарту чуть мощнее от бюджетной, этот софт устанавливается в комплекте с драйверами для графического ускорителя и всегда «висит» в системном трее – достаточно кликнуть по треугольнику в нижнем правом углу панели задач рядом с иконкой динамика.
В программе от Nvidia этот пункт расположен в меню «Дисплей», а у ATI это будут «Параметры монитора». Естественно, можно не только узнать, но и изменить разрешение картинки на экране.
Кроме того, в отличие от штатных средств Виндовс, здесь отображается и частота покадровой развертки дисплея, или так называемая герцовка. Ее также можно изменить, если монитор поддерживает такую функцию.
На этом на сегодня все. И спасибо что дочитали этот пост до конца.
Если есть желание, можете также почитать статьи о том, как правильно выбрать монитор и сравнение мониторов в зависимости от их характеристик, если конечно вы действительно всерьёз интересуетесь этой темой.
Также уроки которые могут вас заинтересовать
Как установить нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, как установить нейронные фильтры в Фотошопе.
Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе
Разберем, как установить нейронные фильтры в Фотошоп.
Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
ВВ этом уроке вы узнаете, как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK
Чем отличается RGB от CMYK?
Что такое маска в Фотошопе? Как использовать маски?
В этом уроке вы узнаете, что такое маска в Фотошопе? Как использовать маски?
Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
В этом уроке вы узнаете, что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
Чем отличается Opacity от Fill (Flow) в Фотошопе?
В этом уроке вы узнаете, чем отличается параметр Opacity от Fill при работе со слоями в Фотошопе, а также чем отличается параметр Opacity от Flow при работе с кистью в Фотошопе.
Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
Как создать свой мокап (mockup) с нуля в Фотошопе?
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
Определение понятия в информатике
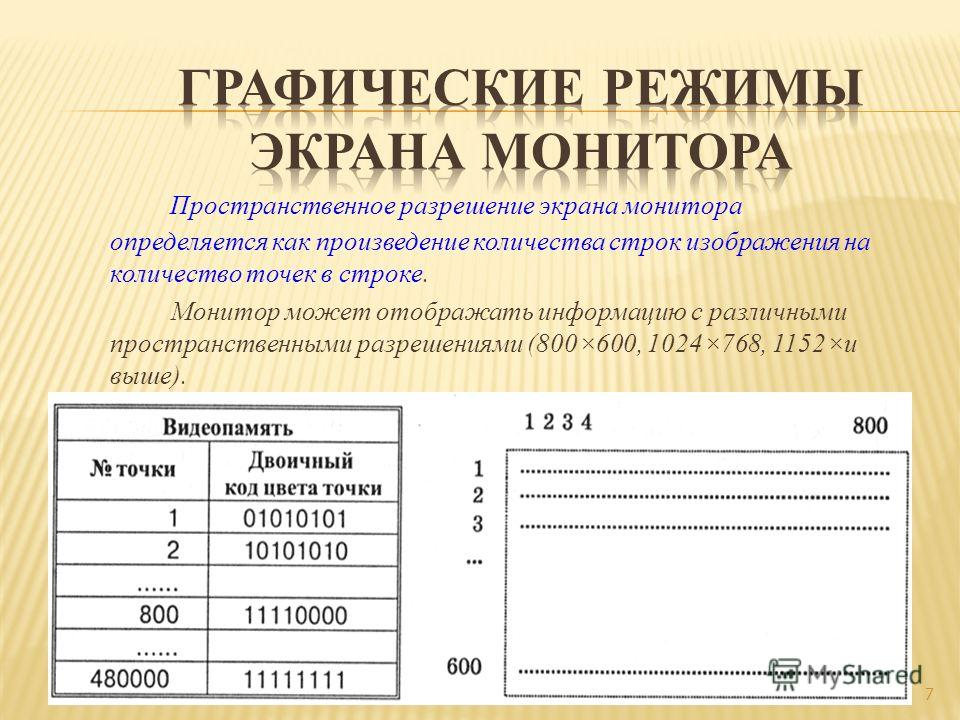
Согласно школьному курсу информатики, пространственное разрешение определяется как количество строк транслируемой картинки, умноженное на количество пикселей в каждой строке.
Эта величина только косвенно связана с физическими размерами дисплея, измеряемых в дюймах. Соотношение коррелируется плотностью пикселей, поэтому разрешение Full HD может иметь монитор с диагональю как 22, так и 27 дюймов.
В последнем случае может наблюдаться некоторая зернистость, поэтому для таких больших экранов обычно применяется матрица с уже большим разрешением. Детальнее об этом можете почитать в статье про разрешение монитора.